
AutonomIQ提供了一个开发者平台ChroPath来生成和验证唯一选择器,例如具有iframe支持的相对xpath。
介绍与使用方法
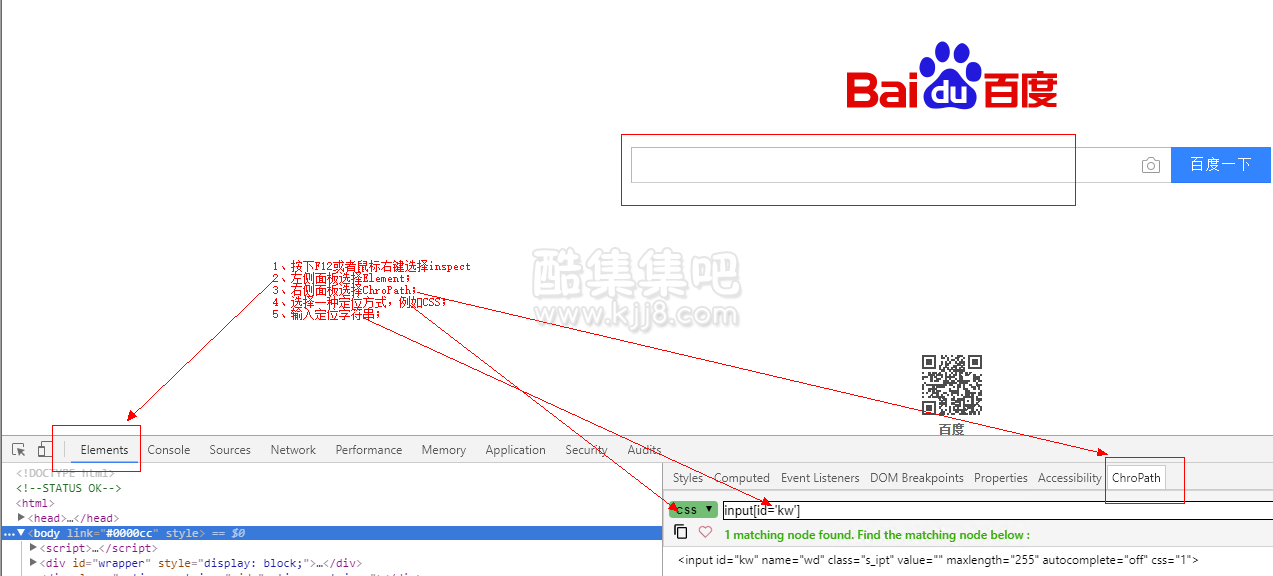
1、按下F12或者鼠标右键选择inspect。
2、左侧面板选择Element;
3、右侧面板选择ChroPath;
4、选择一种定位方式,列入css;
5、输入定位字符串。

实例图:



 XPath扩展。通过ChroPath,可以轻松地在任何网页上编写,编辑,提取和评估XPath和CSS查询。ChroPath还用作最佳CSS扩展。
XPath扩展。通过ChroPath,可以轻松地在任何网页上编写,编辑,提取和评估XPath和CSS查询。ChroPath还用作最佳CSS扩展。
官方介绍:
如何使用它
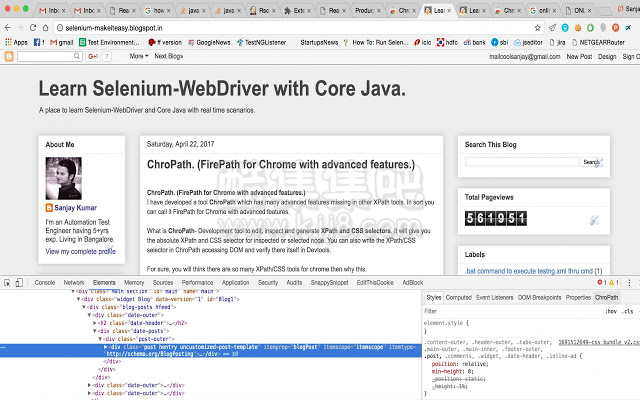
1.安装ChroPath扩展名后,重新加载要使用的页面。
2.右键单击网页,然后单击“检查”。
3.在“元素”选项卡的右侧,单击“ ChroPath”选项卡。
注意-如果ChroPath不可见,请单击箭头图标,如屏幕截图所示。ChroPath将显示为侧栏中的最后一个选项卡。
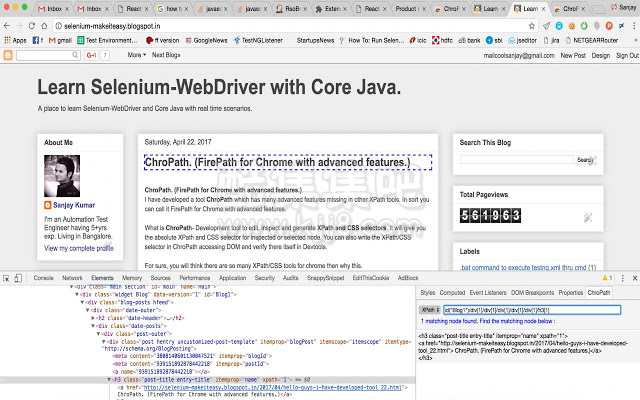
4.要生成XPath / CSS检查元素或单击任何dom节点,它将为所选节点生成唯一的绝对XPath/ CSS选择器。
5.要构建XPath / CSS,请输入XPath / CSS查询,然后按Enter键。
输入后,它将在DOM中查询相关的元素/节点。您可以按顺序出现的顺序查看匹配的节点和节点的值。周围出现虚线的蓝色轮廓,以突出显示网页中的匹配元素。
请参考屏幕截图以获取更多信息。
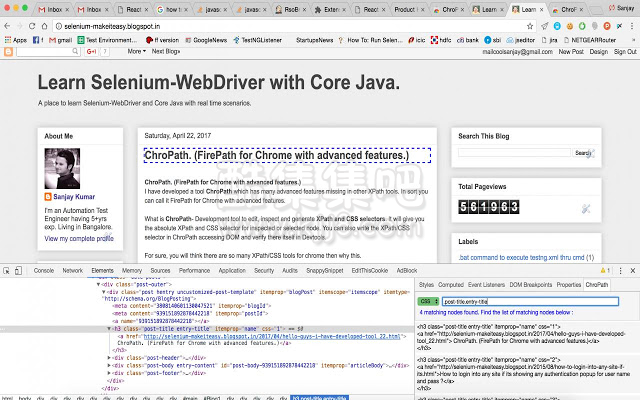
注-1-要使用CSS功能,请首先将下拉菜单中的XPath下拉值更改为CSS。
2-工具将按顺序出现的所有匹配节点添加xpath /
css属性。例如,在列表中第二个出现的匹配节点将具有xpath =2。并且如果验证CSS,则它将具有css = 2。
特点:
1.它将为被检查元素/选定节点生成唯一的绝对XPath和唯一的CSS选择器。
2.它在devtools面板中作为侧边栏选项卡打开,您可以在其中访问DOM,在左侧检查元素并在右侧编写XPath/ CSS并在那里进行评估。
3.它将窗口滚动到第一个匹配节点(如果第一个匹配元素不在可见区域,则将滚动)。
4.您可以按顺序出现的顺序查看匹配的节点和节点的值。周围出现虚线的蓝色轮廓,以突出显示网页中所有匹配的元素。
5.如果将鼠标悬停在“ChroPath”选项卡中的任何匹配节点上,则蓝色虚线轮廓将转换为虚线橙色,以突出显示网页中的相应元素。
6.如果找到的元素不在网页的可见区域中,则将鼠标悬停在ChroPath选项卡中“找到的”节点上时,该元素将在可见区域中以点缀橙色的轮廓滚动。
7.如果找到的元素未突出显示但在网页上可见,则将鼠标悬停在ChroPath选项卡中匹配节点上时,它将突出显示带有橙色虚线轮廓的元素。
8.如果输入错误的XPath / CSS模式,它将以红色突出显示输入框。
9.
ChroPath可以作为xpath帮助器,xpath编辑器,xpath查看器,编写相对xpath,绝对xpath,定位器,硒自动化xpath,css查看器,css验证器,css编辑器,css定位器,css选择器,xpath选择器,唯一的xpath,唯一的CSS选择器。
10.
xpath编辑器xpath帮助器Chrome浏览器的xpath查看器。在自动化测试中非常有帮助。硒定位器。
11.简而言之,您可以将其称为FirePath for Chrome。
12.得到相对的xpath,绝对的xpath。
13.一个简单的扩展,这是用于找到Web元素的相对xpath绝对xpath表达式的最佳扩展。
14.适用于Chrome的Xpath工具。
插件下载
- 下载ChroPath6.1.12.0版本(更新时间:2022-05-18 14:19:11)
微信扫描下方的二维码阅读本文









