文章目录[隐藏]

CSS Peeper是专为Designers设计的CSS查看器。通过我们的Chrome扩展程序访问有用的样式。我们的任务是让设计师专注于设计,并花费尽可能少的时间来研究代码。
CSS Peeper使用方法
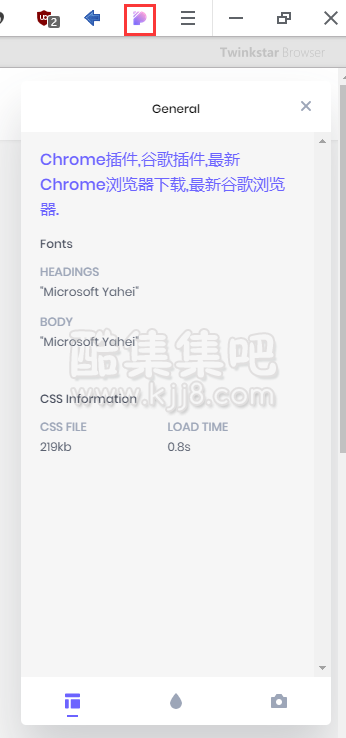
1、浏览器上安装插件以后,开启CSS Peeper的Google Chrome扩充功能页面,点选右上角「加到Chrome」按钮免费下载安装,安装后浏览器右上角会出现CSS Peeper按钮,点选就能使用。点选CSSPeeper 后会开启网站图示、标题和内文字型、CSS 档案大小和载入时间,点选下方按钮可切换至不同功能。

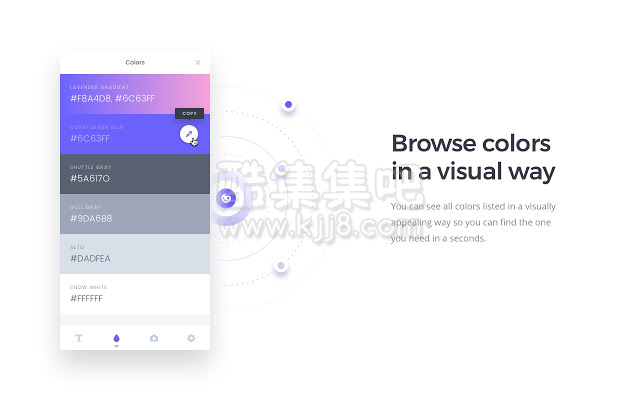
2、CSSPeeper让使用者以简单、有组织性、更漂亮方式去检查网站样式和各种元件,例如以视觉化方式快速列出网站的配色、查看各部分使用的字型、字体大小、行高、对齐方向和颜色,还能快速汇出页面中的所有图片。

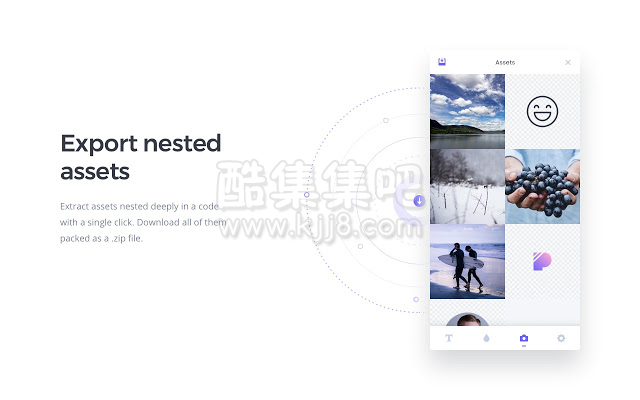
3、最后CSSPeeper 还有一个查看网页中所有图片的功能,能在下拉功能中显示所有网页图片,将游标移动到缩图会显示图片档名和尺寸,也能单独汇出或一次汇出。

4、当你在CSSPeeper 开启情况下点选网页中的文字、链结、栏位或按钮,就会侦测出该元件的样式名称、长宽、字型、字体大小、行高、对齐方向及颜色等资讯,对于想知道网页中某个元件的属性非常方便。

5、CSS Peeper 在操作上跟Fontface Ninja感觉很类似,不过可以查看各元件的「Inspector」功能非常实用!只要在开启CSSPeeper情况下去点击网页内的元件,就能以可视化方式浏览它各项资讯与设定值,相较于Google
Chrome 内建的Inspector 来说会更直觉。
CSS Peeper插件下载
- 下载CSS Peeper0.5.4版本(更新时间:2021-12-04 10:35:17)
微信扫描下方的二维码阅读本文









