文章目录[隐藏]

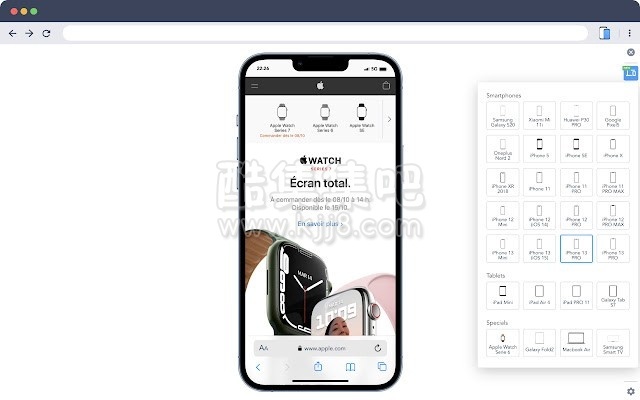
Mobile simulator是我非常喜欢的一个谷歌浏览器插件,因为用它就可以实现在Chrome看到手机或者平板电脑访问页面的效果,来做一些优化调试,相信对于前端开发者来说也是一个不可多得的好插件。
目前插件支持几乎所有的主流iPhone手机和安卓手机,具体如下:
支持的安卓:
- Samsung Galaxy S10 (CSS resolution 360px)
- Samsung Galaxy S20 (CSS resolution 360px)
- Huawei P30 PRO (CSS resolution 360px)
- Google Pixel 5 (CSS resolution 393px)
- Oneplus Nord 2 (CSS resolution 412px)
- Samsung Galaxy Z Flip3 (CSS resolution 360px)
- OPPO Find X3 PRO (CSS resolution 360px)
- Samsung Galaxy S21 Ultra (CSS resolution 360px)
- Samsung Galaxy Note20 Ultra (CSS resolution 412px)
支持的苹果手机型号:
- iPhone 5 (CSS resolution 320px)
- iPhone SE (CSS resolution 320px)
- iPhone X (CSS resolution 375px)
- iPhone XR 2018 (CSS resolution 414px)
- iPhone 11 (CSS resolution 414px)
- iPhone 11 PRO (CSS resolution 375px)
- iPhone 11 PRO MAX (CSS resolution 414px)
- iPhone 12 Mini (CSS resolution 360px)
- iPhone 12 (CSS resolution 390px)
- iPhone 12 PRO (CSS resolution 390px)
- iPhone 12 PRO MAX (CSS resolution 428px)
- iPhone 13 Mini (CSS resolution 375px)
- iPhone 13 (CSS resolution 390px)
- iPhone 13 PRO (CSS resolution 390px)
- iPhone 13 PRO MAX (CSS resolution 428px)
支持的平板电脑:
- Samsung Galaxy Tab S7 (CSS resolution 1280px landscape mode)
- iPad Air 4 (CSS resolution 1180px landscape mode)
- iPad Air Mini (CSS resolution 1024px landscape mode)
- iPad PRO 11" (CSS resolution 1194px landscape mode)
- Microsoft Surface Duo (CSS resolution 1114px landscape mode)
还支持了苹果手表、苹果的Macbook air/pro、三星的折叠屏手机Galaxy Fold 2和三星Smart TV NEO。
- Apple Watch Serie 6 (CSS resolution 162px)
- Samsung Galaxy Fold 2 (CSS resolution 884px)
- Apple Macbook Air (CSS resolution 1280px)
- Apple Macbook PRO 16" (2021) (CSS resolution 1728px)
- Samsung Smart TV NEO 4K (CSS resolution 1920px)
Mobile simulator插件下载
- 下载Mobile simulator3.5.1版本(更新时间:2021-12-25 10:48:19)
- 下载Mobile simulator3.8.2版本(更新时间:2022-10-27 15:55:57)
微信扫描下方的二维码阅读本文









