文章目录[隐藏]

Redux DevTools 是用来做开发,调试Redux的浏览器插件。通过redux-devtools, 我们可以清晰的看到当前store仓库中的state是怎么样的,在可视化工具的左边,我们还可以看到触发的action的变化!
如何配置Redux Dev Tools
如何配置这个 Redux Dev Tools 插件,其实网站上已经说的非常清楚了,现在通过插件,打开这个网站。根据网站提示,我们把之前课程的 index.js 代码改为下面的样子。
import { createStore } from 'redux' // 引入createStore方法
import reducer from './reducer'
const store = createStore(reducer,window.__REDUX_DEVTOOLS_EXTENSION__ && window.__REDUX_DEVTOOLS_EXTENSION__()) // 创建数据存储仓库
export default store //暴露出去
非常简单,就是加了这样一配置代码:
window.__REDUX_DEVTOOLS_EXTENSION__ && window.__REDUX_DEVTOOLS_EXTENSION__()
这句话的意思就是看window里有没有这个方法,有则执行这个方法(不要被大写的方法名吓到)。
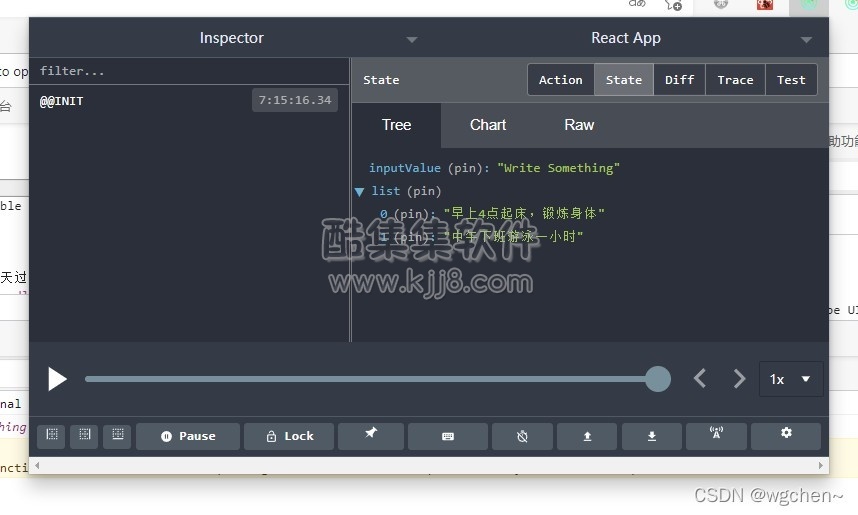
这步完成后,就可以启动项目测试一下了,你会发现 State 数据变的一目了然,以后再进行Redux调试,就会变的非常简单了。

插件下载
- 下载Redux DevTools3.0.11版本(更新时间:2022-10-15 13:38:29)
- 下载Redux DevTools3.0.17.0版本(更新时间:2023-01-02 18:09:13)
微信扫描下方的二维码阅读本文









